ダークモードについて
WordPressはプラグインで管理画面のダークモード化が可能ですが、色々試したけどFirefoxアドオンのDark Readerに戻ったというお話です。
長時間モニタを見ていても目が疲れにくくなるので、ダークモードを試したことが無い方は是非試してみてください!
Dark Readerのダウンロード

Chrome、Firefox、Safari、Edgeなど主要なブラウザに対応しており、ダークモードにするプラグインの中では一番良い状態で表示されます。
Firefoxなどはスマホ版でもこのプラグインが使えるので、寝る前のブラウジングで本当に目が疲れなくなりました。
Dark Mode(WordPressプラグイン)
Dark Modeでの見え方
WordPressプラグインでの管理画面ダークモード化も色々試しましたが、その中で良い感じに表示されたのが以下のプラグインです。

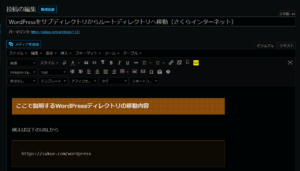
投稿画面はほぼダークモードですが、編集エリアはダークではありません。
これは好みが分かれると思いますが、このプラグインだと実際の記事に近い状態で編集できる反面、長時間記事とにらめっこするには目に優しくないです。
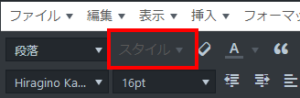
あと、上記投稿画面内の「スタイル」のメニューがグレーアウトしたような表示になってしまっています。
これだと「使えない」ように見えてしまいますが、実際には使えるので少し紛らわしいです。
投稿画面の「カテゴリー」部分です。
チェックボックスが視認しづらいですが、次に紹介するDark Readerより配色は良い感じです。
これくらいならFirefoxアドオンのStylishやStylusで個別に修正すれば良さそうな感じ。
やっぱりチェックボックスがアレですね。
プラグインごとにclassやidがバラバラなためなのか、対応するのが難しいのかもしれません。
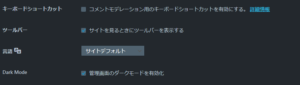
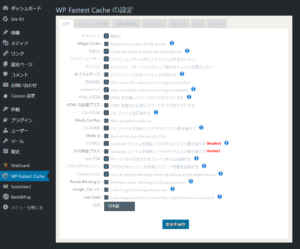
設定ページ全体がダークモード化されておらず、文字のコントラストも弱くて非常に視認しずらいです。
WordPressの管理画面自体は配色も良い感じなので、プラグインをあまり使わない(設定をあまりしない)のであれば良い感じですね。
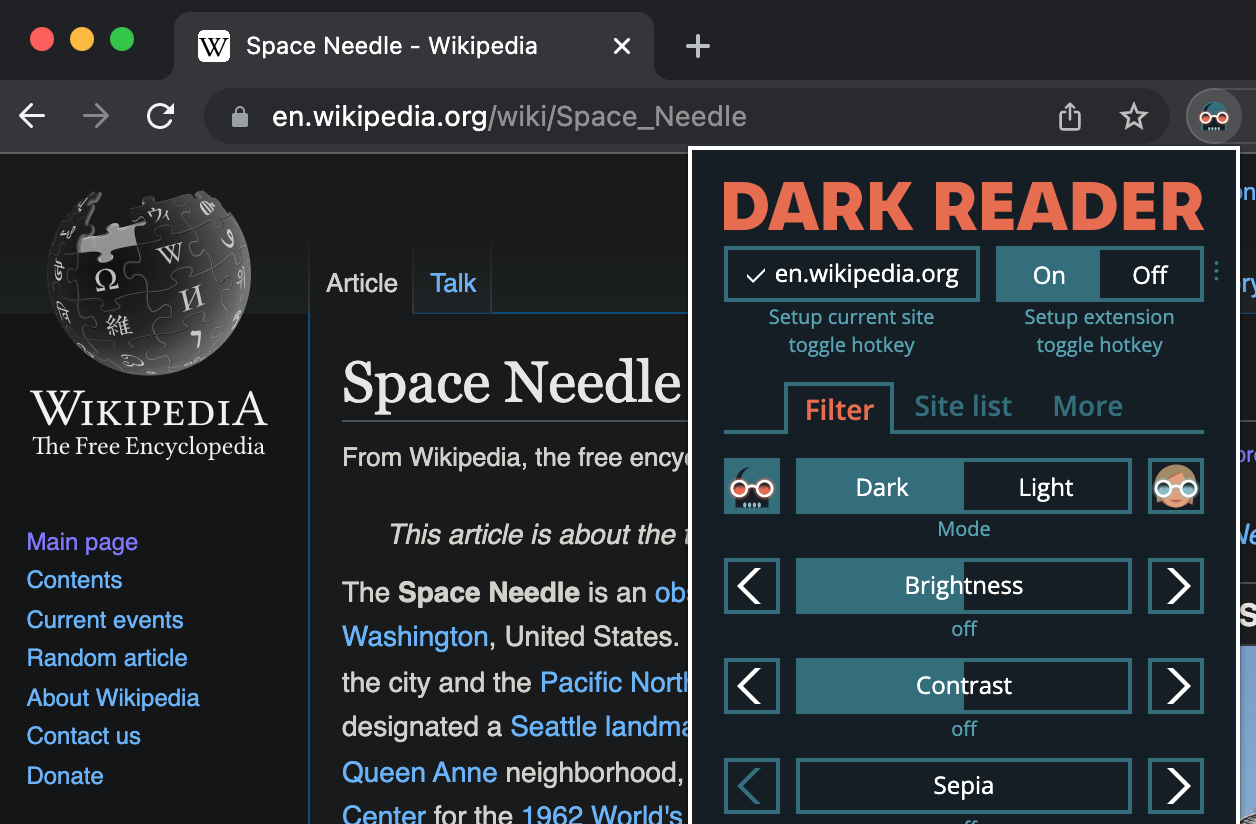
Dark Reader(ブラウザのプラグイン)
Dark Readerでの見え方
Dark Readerも同様に見ていきます。
投稿画面は編集エリアも全部ダークになっています。
各所の色を変更するような場合は、いちいちプレビューで確認しないと分からないような状態ですが、とにかく目にやさしいです。
夜中に編集してても全然目に刺激がありません。
先程のWordPressプラグインではグレーアウトしているかのような状態になっていた「スタイル」の箇所も問題ありません。
同様に投稿画面のカテゴリーの部分です。
全体的に黒一色に近いようになるのでおしゃれな感じではありませんが、チェックボックスも視認しやすいです。
他の箇所もチェックボックスを含めてコントラストがはっきりしており、視認は非常にしやすいです。
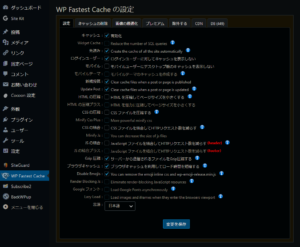
各種プラグインの設定ページもコントラストがはっきりしていてダークモードしています。
ダークモードに関してはほぼ完璧ですが、難点を言えばシンプルすぎる表示になるため、メニューやボタンなどがスッキリしすぎて同化しかかってる点でしょうか。
一応枠線などがあるので同化はしていませんが、立体感などもなくなる感じです。
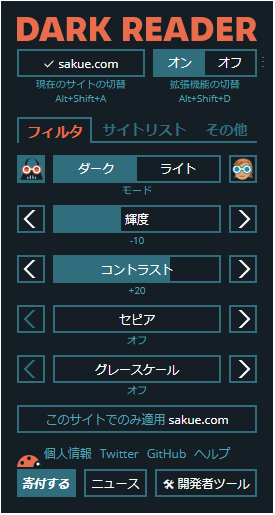
Dark Readerでのサイトごとの設定
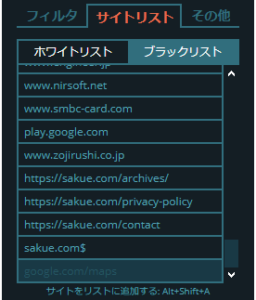
サイトリストはホワイトリストかブラックリストかの動作指定が可能ですが、ここではブラックリスト(ダークモードにしない)例として説明します。
Dark Readerの設定画面左上はドメインごとにON/OFFを切り替えられるボタンになっており、クリックするびに「サイトリスト」へ追加もしくは削除が行われます。
ただし、上記のボタンはドメイン単位のため、ブログ自体はダークモードをOFFにしたいけど、管理画面はONにしたいというのはできません。
サイトリストはワイルドカードや一部の正規表現がサポートされているので、それを組み合わせればWordPressの管理画面はダークモード、ブログ記事は通常通りという表示が可能です。
~で始まる
先頭に「^」を付けます。
sakue.comの場合は以下のようにします。
^sakue.com
例えば「https://www.sakue.com」ではOFFにしたいけど、「https://sakue.com」ではONにしたい場合は以下のようにするとwww付きのURLの場合のみOFFになります。
^www.sakue.com
~で終わる
末尾に「$」を付けます。
例えば以下の例では「https://www.sakue.com」でも「https://sakue.com」でも一致します。
サブドメイン部分は無視して適用する場合はこうします。
sakue.com$
~で始まり~で終わる
以下のようにすると、「https://www.sakue.com」はダーク化されますが、「https://sakue.com」ではOFFになります。
「^」が~ではじまり、「$」は~で終わるという意味です。
^sakue.com$
上記のようにすると、「https://sakue.com」ではOFFになりますが、完全な指定をしていますので、「https://sakue.com/archives/」などでは適用されません。
要するに、サイトのトップページだけOFFになるという感じです。
末尾のパラメータ(?param=1など)は無理されます。
ワイルドカード
ワイルドカードは「*」で指定します。
「*」の部分は何でもOKという意味です。
sakue.com/archives/*
組み合わせてWordPressの管理ページだけダークモードにする
このブログの場合は以下の4つの指定でOKでした。
^sakue.com$ sakue.com/archives/* sakue.com/privacy-policy sakue.com/contact
以下の部分でブログのトップページ(パラメータなし)を除外します。
投稿画面からのプレビューは「https://sakue.com/?p=1168&preview=true」のようなURLになっており、パラメータ部分の「?p=1168&preview=true」は無視されるので、プレビュー表示はダークモードから除外されます(通常表示)
^sakue.com$
続いて記事やカテゴリには「archives」という文字が入っていたので以下も除外します
sakue.com/archives/*
ここまでで、ブログトップページと、記事ページは除外(ダークモードにしない)にできましたが、プライバシーポリシーページや、コンタクトのページは直下にあるので個別に除外します。
sakue.com/privacy-policy
sakue.com/contact
これで上記以外のページ(例えば https://sakue.com/wp-admin/ )などではダークモードになり、実際の記事や、投稿画面からの記事のプレビューなどは除外され、通常通りの表示で確認することができます。
補足
現在は部分一致(指定した文字列が含まれる場合に一致)でも反映されるようですが、正規表現やワイルドカードが使える点を考慮すると、もしかすると今後適用されなくなるかもしれません。
このため、正規表現やワイルドカードで記述しておいた方が安心でしょう。
例えば現在の仕様では以下のようにした場合、
sakue.com/archive
部分一致なので以下のようなURLにも一致します

しかし、今後のことを考えるなら以下のように指定しておいた方が無難だと思います。
sakue.com/archives/*

















コメントフォーム