ここで説明するWordPressディレクトリの移動内容
例えば以下のURLから

WordPressやプラグイン、テーマなどのTipsです。
ドメインのトップでWordPressを表示する方法です

一部手作業で修正する必要がありますが、index.phpの修正はなく、実際のインストールディレクトリやデータベースなども全てそのままで移動できます。
いくつか調べた方法だとindex.phpの修正も必要な方法がありましたが、WordPressのアップデートでindex.phpがもし上書きされたら?と不安になったのでこの方法にしました。
基本的にWordPress側の設定と、さくらインターネットでドメインのWeb公開フォルダ(ルートディレクトリ)をWordPressのディレクトリにするだけです。
他のレンタルサーバでもルートディレクトリは変更できる所が多いので、だいたい同じ方法で移動できます。
テーマはCocoonで説明していますが、他のテーマの場合も同様な設定が無いか確認してみてください。
WordPressアドレスとサイトアドレスの修正
WordPress管理画面の左ペイン > 設定 > 一般
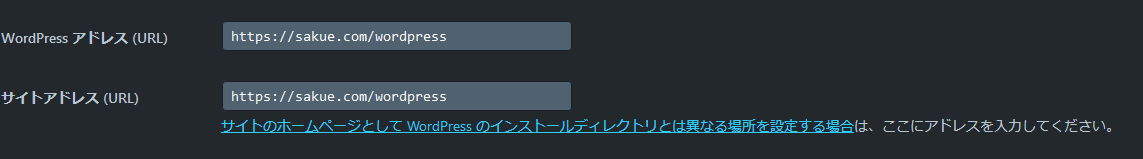
「WordPressアドレス」と「サイトアドレス」の2つを修正します。
インストールディレクトリによって異なりますが、以下は「https://sakue.com/wordpress」を「https://sakue.com」にする場合の例です。
以下のように末尾のインストールディレクトリの文字列を消して保存します。
間違って修正してしまった場合の対処
「WordPressアドレス」と「サイトアドレス」を変更すると一時的にWordPressにアクセスできなくなりますが、次の設定をしていくことでアクセス可能になります。
ただ、何かやり残しがあってWordPressの設定画面を開きたい場合は一時的に以下のようにすると再び同じURLでアクセスできます。
FTPクライアントで接続し、WordPressのインストールディレクトリにある「wp-config.php」を修正します。
以下の「update_option」で指定する場合は「wp-config.php」の「末尾」に記述します。
update_option( 'home', 'https://WordPressアドレス' ); update_option( 'siteurl', 'https://サイトアドレス' );
例えば以下のような感じです
update_option( 'home', 'https://sakue.com/wordpress' ); update_option( 'siteurl', 'https://sakue.com/wordpress' );
直近の行も含めると以下のような感じです(末尾あたりを抜粋)
/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */
/** Absolute path to the WordPress directory. */
if ( !defined('ABSPATH') )
define('ABSPATH', dirname(__FILE__) . '/');
/** Sets up WordPress vars and included files. */
require_once(ABSPATH . 'wp-settings.php');
update_option( 'home', 'https://sakue.com/wordpress' );
update_option( 'siteurl', 'https://sakue.com/wordpress' );
無事にWordPressでやり残した事ができたら、上記で追加した2行は消してください。
ドキュメントルートを変更する(レンタルサーバの設定)
以下はさくらインターネットでの例で説明します。
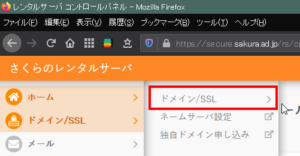
さくらインターネットのコントロールパネルにログインします
「ドメイン/SSL」を開きます
対象のドメインの右にある「設定」ボタンをクリックします
「Web公開フォルダ」というのが、そのドメインのドキュメントルート(最上位のディレクトリ)ですので修正します。
「wordpress」の部分は実際にWordPressがインストールされているディレクトリに置き換えてください(「wp1」などの場合もあります)
以下の例では「~/www/sakue」となっていますので、
以下のように「~/www/sakue/wordpress」に修正して保存します。
上記の設定でドメインのトップにWordPressが表示されるようになります。
例えば以下のURLだったものが、

WordPressやプラグイン、テーマなどのTipsです。
ドメインルートの以下のURLでWordPressが表示されるはずです。

ここまでの修正で、WordPressがドメインのみのURLで表示されるようになりました。
管理画面も元は以下だったものが、
以下のようなURLで表示されます(元のURLにアクセスすると404エラーになります)
各所のパス修正
プラグインの導入状況やカスタマイズ内容によっては修正が不要な項目もあります。
今回行った際に修正した箇所の例を記載していきます。
Cocoonのスキン選択し直し
URL変更するとスキン指定が「なし」になったので選択して保存します。
Cocoonの各種設定
Cocoon設定の以下のタブで修正が必要でした。
- ヘッダー
- フッター
- OGP
- 404ページ
- AMP
上記ページ内にはロゴ画像の指定など絶対パスで指定されている項目がありますので、個々に修正します。
基本的には今までのサブディレクトリ(今回は/wordpress)を消して保存するだけです。
WordPress > 外観 > テーマエディタ
cssでアイコンなどを指定している場合は絶対パス(http://から始まっている)の箇所を修正します。
相対パスの場合はそのままでOKです。
WordPress > 外観 > カスタマイズ
主にメニューでカスタムリンク(自分で指定したURLへリンク)がある場合に修正します。
「追加CSS」も確認してください。
.htaccessの修正
WP Fastest Cache(キャッシュプラグイン)
WP Fastest Cacheは.htaccess内でリダイレクトの指定をしていますが、修正の必要はなく「設定を保存」ボタンを押すと.htaccessが現在のものに書き換わるので手作業での修正は不要です。
何も修正せず、以下のボタンをポチッとするだけです。
「設定を保存」ボタンを押す事で、例えば以下の部分が、
RewriteCond /home/sakue/wordpress/wp-content/cache/all/wordpress/$1/index.html -f RewriteRule ^(.*) "/wordpress/wp-content/cache/all/wordpress/$1/index.html" [L]
以下のように書き換わっていました。
RewriteCond /home/sakue/wordpress/wp-content/cache/all/$1/index.html -f RewriteRule ^(.*) "/wp-content/cache/all/$1/index.html" [L]
各行の末尾あたりにある「/wordpress」の文字が消えているのが分かります。
SiteGuard WP Plugin(セキュリティプラグイン)
ログインページを隠す「ログインページ変更」がONだとリダイレクトの設定があります。
このプラグインも何の修正も必要なく「設定を保存」ボタンを押すだけで.htaccessを修正してくれます。
WordPress左ペイン > SiteGuard > ログインページ変更
以下のボタンを押します。
変更前は以下だった箇所が、
RewriteBase /wordpress/
以下のように修正されました
RewriteBase /
WordPress標準のリダイレクト
これも手作業での修正は不要で「設定を保存」ボタンを押すと修正してくれます。
WordPress左ペイン > 設定 > 一般
何も修正せず以下のボタンをポチッとします。
「変更を保存」ボタンは以下のような感じですが、
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /wordpress/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wordpress/index.php [L]
</IfModule>
ボタンを押した後は以下のように書き換えてくれます(wordpress/の部分が消えています)
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
独自のリダイレクト設定など
リダイレクトなどの設定をしている場合も、ページのURL(パーマリンク)が変わりますので修正します。
WordPress内の画像やリンクの修正
以下のプラグインは文字列の検索と置換を行ってくれるもので、旧URLと新URLを入れて置換をすれば一気にリンク切れが修正できます。
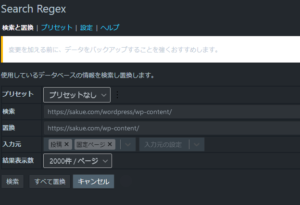
Search Regex

ここまでの作業を行っただけだと、以下のように画像が表示されない箇所が多く存在すると思います。
いきなり置換するのでなく、「検索」ボタンも用意されているので、まずは検索してみましょう。
「検索」のみを行う場合は「置換」の文字列は空欄にしておきます。
私の使用したバージョンだけかもしれませんが、「置換」に文字列があると、リストアップされる箇所が置換後の文字列になってしまい分かりづらいです。
画像のリンクなどだけでなく、出現する文字列全てに対して行われるので、文字列を変更しつつ何度も検索して探っていきます。
置換する際は、あまりに短い文字列だと無関係なものまで置換されてしまうため注意が必要です。
例えば「http」という短い文字列だけで置換しようと思うと、「httpはパイパーテキスト~」みたいな記事内容の文字まで置換されてしまい、置換後は取り返しがつかなくなります。
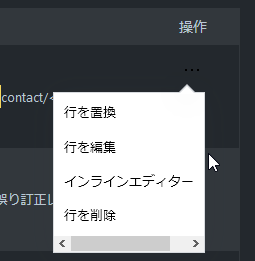
自動で置換すると失敗する恐れがある場合は、検索結果右にある「・・・」をクリックして個別に修正もできます。
件数が多いとプログレスバーが0%のまま進まない事がありますが、タブを閉じたりせず放置して待ちましょう。
完了すると以下のような画面になります。
修正漏れが無いか確認
アイコンや画像などの修正漏れがないかはFirefoxの「開発者ツール」や、Chromeの「デベロッパーツール」で行えますが、一気に検査してくれるツールもあります。
W3C Link Checker
ページ数が多い場合は非常に長い時間がかかりますので、「Check linked documents recursively, recursion depth」で深さを小さめにしておくと早くチェックが終わります。
Broken Link Checker(WordPressプラグイン)

WordPressプラグインのリンクチェッカーです。
今回のディレクトリ変更でも役立ちますが、普段から手軽にチェックできるので安心です。
設定へはWordPressのプラグインページから「Broken Link Checker」の下にある「設定」から入ります。
基本的にデフォルトの設定のままで問題ありませんが、自動でリンクを検出してくれるため、プラグインのインストールタイミングによっては修正済みのリンクも「リンク切れ」として検出してしまうことがあります。
その場合は設定ページの「高度な設定」タブから、「すべてのページを再確認」をクリックします。
最初からリンク切れのチェックが始まるので修正済みは検出されなくなります。
リンク切れの検出は相当な時間がかかりますので、基本的にこのプラグインを入れたら放置しておきます。
メール通知機能もあり、リンク切れを検出するとメールで教えてくれる親切さ。
メール本文はこんな感じで届きます。
Broken Link Checker はサイトで新たに9個のリンクエラーを検出しました。 最初の5個のリンクエラーのリスト: リンクテキスト: https://sakue.com/wordpress/contact/ リンクのURL : https://sakue.com/wordpress/contact/ ソース : プライバシーポリシー リンクテキスト: (None) リンクのURL : https://sakue.com/wordpress/wp-content/uploads/2020/09/20200923-215838… ソース : MPC-BEで動画が縦や横に伸びた状態になってしまう
移転などで一時的に使うのも良いですが、常時有効にしておいて自動でチェックしてくれるのは安心感があって非常に良いです。













コメントフォーム