Font Awesomeの導入とアイコン探し
Font Awesomeの導入
テーマによってはFont Awesomeが導入済みの場合がありますので確認します。
例えばテーマのCocoonでは 「Cocoon設定 > 全体」にFont Awesomeの設定があり、Cocoonを使っていれば既に使用できる状態になっています。
導入されていない場合はWordPressの「プラグイン」設定を開き、「Font Awesome」で検索して出てくる以下のものをインストールすればOKです。
zipでダウンロードして導入したい場合は以下からダウンロードできます。

Font Awesomeでアイコンを探す
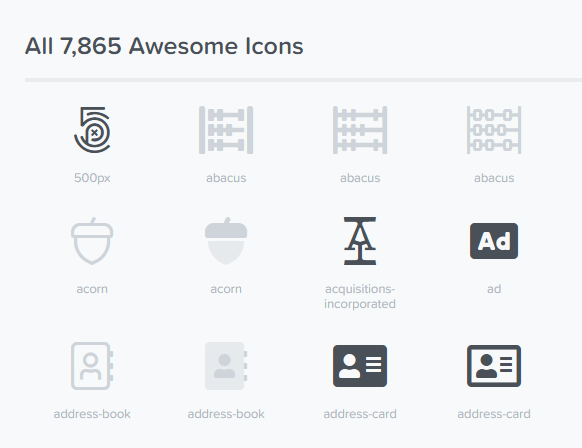
Font Awesomeは無料のアイコンと有料のProアイコンがありますが、以下から無料アイコンを探してみます。

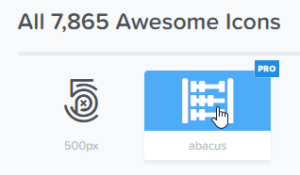
色の濃いアイコンと薄いアイコンがありますが、濃いアイコンが無料版です。
有料版はマウスオーバーすると右上に「PRO」と表示されます。
ダークモードの「Dark Reader」を使っていると、PRO版と見分けがつかないため、Font Awesomeのサイトはダークモードから除外しておくと良いです。
アイコンをクリックすると詳細が表示されますが、上部にアイコン用のコードがありますのでクリックしてコピーします。
以下の例では <i class=”fas fa-home”></i> の部分をクリックします。
次は上記のコードをメニューへ挿入します。
メニューへアイコンを追加
(1) ライブプレビューから設定する方法
ライブプレビューから設定する方法の利点は「即座にプレビューされる」ことです。
「ナビゲーションラベル」が未入力なので入力が必要なのと、重いので連続して挿入するにはやや不向きですが、正しく表示されるか確認しながら設定するのに最適です。
WordPressのサイドバーから 外観 > カスタマイズ > メニュー と進み、アイコンを挿入したいメニューをクリックして展開します。
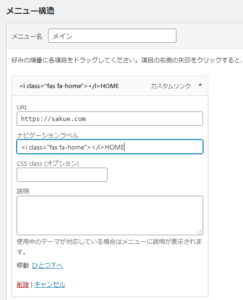
「ナビゲーションラベル」の部分に先程のアイコン用コードを貼り付けますが、メニューの文字列とセットで指定します。
例えばアイコン用コードが <i class=”fas fa-home”></i> で、メニューの文字列が HOME の場合は以下のようにします。
<i class="fas fa-home"></i>HOME
即座にプレビューに反映されますので、正しく表示されるか確認します。
今回の例では以下のようになりました。
(2) メニュー設定からアイコンを設定する方法
メニュー設定からもアイコン指定することができますが、こちらはライブプレビューと異なり軽量なのと、「ナビゲーションラベル」が入力済みの状態で進めることができます。
プレビューは確認できないので、慣れてきたり連続して作業する場合はこちらがおすすめです。
WordPressのサイドバーから 外観 > メニュー と進みます。
上部にメニュー選択がありますので、対象のメニューに切り替えて「選択」ボタンをクリックします。
「ナビゲーションラベル」の部分に先程のアイコン用コードを貼り付けますが、メニューの文字列とセットで指定します。
例えばアイコン用コードが <i class=”fas fa-home”></i> で、メニューの文字列が HOME の場合は以下のようにします。
<i class="fas fa-home"></i>HOME
入力できたら「メニューを保存」ボタンで反映させます。
あとは実際のブログを確認して正常に表示できているか確認します。
その他
アイコンのcss
アイコンのスタイルは「テーマエディター」からFont Awesomeのクラスに対して指定してもいいですが、結構バラバラなのでメニュー程度の数であれば直接指定しても構いません。
例えば以下のアイコンの右に6px余白が欲しい場合、
<i class="fas fa-home"></i>HOME
以下のように直接スタイルを指定しても反映されます。
<i class="fas fa-home" style="padding-right:6px;"></i>HOME















コメントフォーム