FoxReplace
FoxReplaceはFirefoxのアドオンで、WebページのテキストやHTMLの置換が行え、正規表現が使えるため自由度が高いです。
海外のよく使うサイトのメニューなどを日本語に置換したり、運送会社の追跡番号をリンク化したりと、色々な事ができます。
FoxReplace

FoxReplace – GitHub
設定や置換ルール追加修正画面へのアクセス
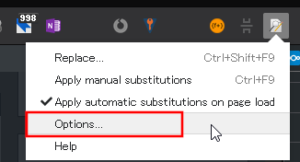
アドオンをインストールすると以下のようなアイコンが表示されます。
見当たらない場合は上部メニューの三本線から、カスマイズをクリックし、操作しやすい位置に移動してください。
置換ルールの追加や設定は上記アイコンをクリックして「Options」から行います。
ルールの追加
FoxReplaceの設定画面を開き、「Add」をクリックします。
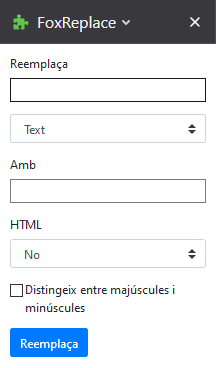
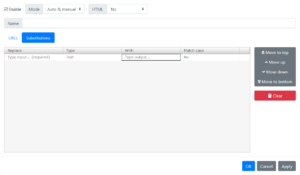
下のような追加画面になりますので、各項目を説明します。
Enable
自動置換などの対象にする場合はチェックを入れ、一時的に無効にしたい場合はチェックをはずします。
Mode
「Auto & manual」は自動置換(ページを開くと自動で置換)と手動での置換の両方で対象になります。
「Auto」の場合は自動置換のみ、「Manual」は自動置換はせず、手動での実行時のみ適用されます。
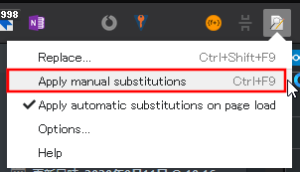
手動での置換はFoxReplaceのアイコンをクリックした時に出る「Apply manual substitutions」をクリックすると実行されます。
普段は自動で実行せず、一時的に置換をしたい場合は「Manual」、自動変換のみ行う場合は「Auto」にしておきましょう。
HTML
ページ上に表示されている文字列を置換の対象にするか、HTMLソースまで置換対象にするかを指定します。
単に文字列を置換する場合は「No」を、テキストをHTMLへと変換する必要がある場合は「Output only」を、HTMLをHTMLへと変換する場合は「Input & output」を選択します。
いつでも切り替えできますので、よくわからない場合は切り替えてみましょう。
Name
変換ルールの一覧に表示される名称です。
分かりやすい名称にしましょう。
URLs
1つのルールには複数のURLを登録できます。
同じルールを別のサイトでも行わせたい場合はURLを追加していきます。
ワイルドカードが使えます。
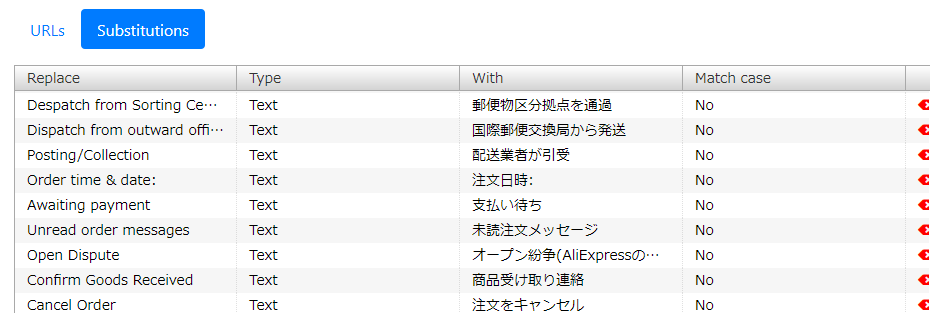
Substitutions
実際の変換ルールです。
1つのルールには複数の変換ルールを追加することができますが、上部のルールから順に変換されていきます。
優先して変換するルールは「Move up」で上部に、他の変換が終わってから変換する項目は「Move down」で下に移動しておきます。
個々のルールの入力項目と設定
Replace
置換対象の文字列を指定します。
Replaceの文字が出現したら~という意味です。
Type
Text
「Text」は文字列を探しますが、単語かどうかは判断しません。
例えば「Car」とすると「Card」も変換対象になります。
Whole Words
「Whole Words」は単語として探します。
例えば「Car」とすると、「Card」には一致せず、「The Car is」のように前後に空白や句読点などがある単語に一致します。
Regular expression
「Regular expression」は正規表現で記述します。
単純な置換では使いませんが、後方参照(一致した部分を置換後の文字列に使う)も使えるなど自由度は非常に高いです。
初めて使う方にはやや難しいですが、正規表現をサポートするツールは非常に多いため、覚えておいて損は無いと思います。
With
置換後の文字列を指定します。
正規表現で「(.*)A(.*)」などとした場合は「$1」や「$2」で取り出せます。
Match case
大文字小文字を認識するかを指定します。
チェックを入れて「Yes」にすると、例えばReplaceが「Car」の場合、「car」には一致しません。
文字列の置換例
簡単な文字列の置換の例と実行結果を記載します。
aliexpressのメニューの文字列を日本語にしてみます。
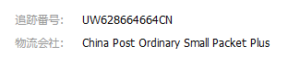
置換前はこんな感じです。
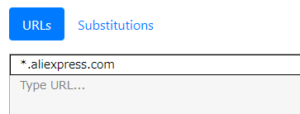
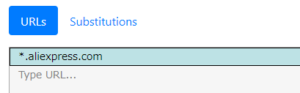
URLs
「URLs」は「*.aliexpress.com」とします。
「*.」はワイルドカードで、「trade.aliexpress.com」でも「ja.aliexpress.com」でも変換対象になります。
Substitutions
「Substitutions」をクリックするとルール追加画面になります。
以下のようにグレーで「Type input…(required)」と書かれている箇所などをクリックすると入力できます。
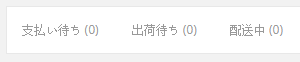
以下は「Awaiting payment」を「支払い待ち」にする例です。
Replace
Awaiting payment
Type
Text
With
支払い待ち
Match case
No
実行結果
ルールに追加した文字列が置換され日本語になりました。
HTMLの置換例
例として、以下の追跡番号を「17track.net」へのリンクにし、クリックするだけで追跡できるようにしてみます。
HTML
Input & output
Replace
<p class="info">([A-Z]{2}[0-9]+[A-Z]{2})</p>
Type
Regular expression
With
<p class="info"><a href="https://t.17track.net/ja#nums=$1" target="_blank">$1(17trackで追跡)</a></p>
Match case
Yes
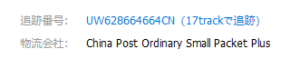
実行結果
以下のようにリンクになり、クリックすれば追跡できるようになりました。
自動実行と手動実行
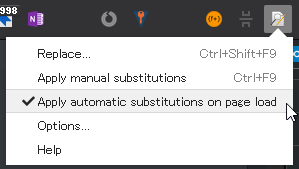
下のように「Apply automatic substitutions on page load」にチェックが入っていると、ページの表示時に置換が自動実行されます。
「Mode」での指定方法によって実行されるかどうかが決定されます。
自動実行
自動実行されるのは、「Mode」が「Auto」か「Auto & manual」になっているルールのみです。
「Apply automatic substitutions on page load」のチェックを外すと全ての自動実行ルールは実行されません。
手動での実行
その上に「Apply manual substitutions」というのがあり、これが手動での実行です。
ショートカットキーの「Ctrl + F9」を押しても手動で実行できます。
これで実行されるのは、「Mode」が「Manual」か「Auto & manual」になっているルールのみです。

















コメントフォーム