WordPressのエディターの自動整形機能により、記事に不要と思われる先頭のスペースなどは自動で除去されますが、ソースコードなどを貼り付ける時など整形されると困ります。
エディター拡張プラグインのTinyMCEの設定で自動整形しないように設定していましたが、競合するのかアップデートなどのタイミングで再びスペースが消えてしまうことがありました。
手作業での追加もさほど手間にならないので、編集時に手作業で対応する方法をメモしておきます。
コードをコピー
貼り付けたいスペースなどを含んだコードをコピーします。
スペースのほか、編集画面では直接入力できないタブなども保持されるので、予め整形しておくと良いです。
貼り付け位置にカーソルを移動し「テキスト」に切り替え
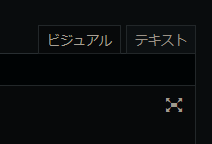
エディターは実際の記事に近い表示の「ビジュアル」と、HTMLソースがそのまま見える「テキスト」のモードがあります。
モードを移動してもカーソル位置は保持されますので、貼り付けたい位置をクリックしてカーソル(点滅する「|」)を移動させます。
カーソルを移動させたら「テキスト」をクリックしてHTML表示に切り替えます。
実際に貼り付ける際に再度カーソル位置をあわせますが、ここで移動しておくと貼り付け位置を探しやすいです。
<pre></pre>タグの挿入と貼り付け
手入力で <pre></pre> と入力してもいいですが、「テキスト」モードの上部ツールバーに挿入ボタンがあります。
1回クリックすると開始タグの <pre> が入力され、もう1回クリックすると終了タグの </pre> が入力されるので2回続けてクリックします。
<pre> と </pre> の間をクリックしてカーソルを移動させます(キーボードの矢印キーでの移動でもOK)
コードを貼り付けます。
「ビジュアル」に戻って確認
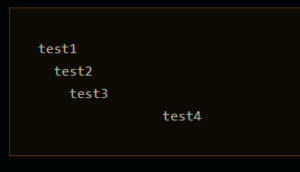
上部の「ビジュアル」をクリックして戻って確認します。
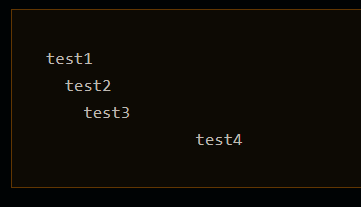
以下の例では「test1」から「test3」までの先頭には「半角スペース」が入っており、「test4」の前には「タブ」が入っていますが、自動整形されず反映されていますね。
その他
私の場合はpreタグで囲ったものをコードハイライターで色付けしているので、コードはpreタグで囲われているだけですが、環境によってはpreタグとcodeタグが入れ子になっており、その状態でのみ色付けするよう設定されている場合もあります。
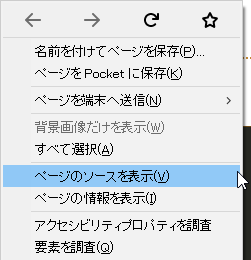
色付けがうまく行かない場合は、既存の記事をFirefoxなどで開き「ページのソース」で違いを確認します。
preタグとcodeタグを以下のように入れる場合にツールバーのボタンから挿入するのであれば、「pre > code > code > pre」の順番でクリックすると以下のような入れ子にできます。
<pre><code></code></pre>










コメントフォーム