WordPressの代替テキスト(ALT)の設定
WordPressの代替テキスト(alt=”説明”)は設定する方法によっては記事に反映されないため、設定方法に注意する必要があります。
画像のアップロード時に指定する場合(記事と画像の両方に反映)
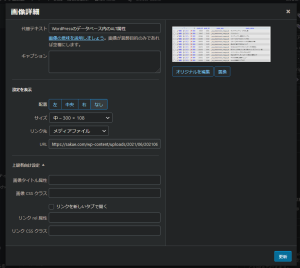
記事に画像を挿入する場合は編集画面へドロップするなどしてアップロードしますが、このときに「代替テキスト」を指定すると「記事」と「画像」の両方に代替テキストが設定されます。
ここで言う「記事」は実際のHTMLソースで、「画像」はファイル以外にデータベース内にもメタデータが保存され参照されます。
すぐに記事へ挿入しなかった場合でもデータベースの「画像」には代替テキストが設定された状態のため、次回挿入時に指定した代替テキストがALT属性として適用されます。
各値はデータベースに記録されています。
記事の代替テキスト
記事は「posts」テーブル内の「post_content」カラムのフィールドを見るとHTMLソースがそのまま保存されており、画像部分を抜粋すると以下のようになっています。
<img class="alignnone size-medium wp-image-3287" src="https://sakue.com/wp-content/uploads/2021/06/20210621-122418_001970-300x170.png" alt="Firefoxのバージョン表示と最新版" width="300" height="170" />
上記はアップロード時に代替テキストを指定したため、「alt=”Firefoxのバージョン表示と最新版”」と指定された状態で保存されていますが、指定しなかった場合は「alt=””」と空のALT属性で保存されます。
画像の代替テキスト
同様に画像は「postmeta」テーブルの「meta_key」カラムが「_wp_attachment_image_alt」のレコードがALT属性(代替テキスト)のデータです。
phpMyAdminの場合は「postmeta」テーブルを開いたあと、検索から「meta_key」に「_wp_attachment_image_alt」と入れて検索すると以下のように代替テキストが設定されている画像が確認できます。
WordPressの「メディアライブラリ」の「代替テキスト」で表示されるのはこの値です。
WordPress標準ではこちらに代替テキストが設定されていても、記事の「post_content」フィールド内でALT属性が指定されていないと記事には反映されません。
記事の編集時に指定する場合(記事のみに反映)
画像のアップロード時に代替テキストを指定しなかった場合は「記事」のみにALT属性が設定されます。
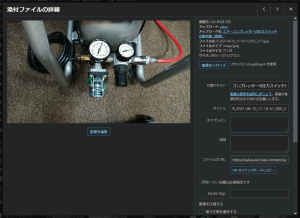
画像のアップロード時に「代替テキスト」を設定していたり、メディアライブラリから「代替テキスト」を設定した画像を挿入すると、指定済みの代替テキストが指定された状態で挿入されます。
このため、画像を使い回す場合は挿入後に代替テキストが文章内の状態と一致しているか確認し、異なる場合は修正が必要です。
記事の編集画面からの「画像編集」は見た目がメディアライブラリ上の編集画面と似ていますが、こちらで代替テキストを設定しても画像自体には設定されないので、メディアライブラリには反映されません。
設定済みのものが上書きされるのは困りますが、逆に未設定の場合はメディアライブラリ側にも反映してくれれば良いのに思います。
メディアライブラリから設定する場合(画像のみ|次回挿入時に反映)
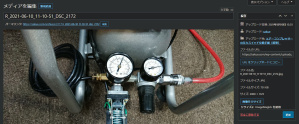
メディアライブラリからは以下のような画面で「代替テキスト」が設定できます(表示がグリッドの場合)
表示が「グリッド」の編集画面はいちいち「保存」ボタンを押す必要がなく(そもそも保存ボタンが無い)、代替テキストを入力したら上部から「<」や「>」で移動すると自動で保存してくれるので効率よく連続でALT属性を指定していけます。
ここで指定しても既存の記事には反映されませんが、代替テキストを設定した画像を次回記事へ挿入するとALT属性が指定された状態で挿入されます。
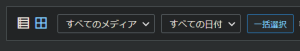
表示が「グリッド」だと上記のように効率よく代替テキストの編集ができますが、「リスト」表示だと適用は「更新」ボタンを押す必要があり、次の画像への移動も戻ってからでないと駄目なので、効率よく適用していくなら「グリッド」表示がおすすめです。
「リスト」と「グリッド」の切り替えはメディアライブラリ上部メニュー左端にあるボタンから行えます(田のアイコンがグリッド表示です)
メディアライブラリの代替テキストを既存記事へ反映
メディアライブラリに設定した代替テキストを記事へ反映させるプラグインは見つかりませんでしたが、WordPressのフォーラムで、ishitakaさんという方が「functions.php」へ挿入するコードを提示して下さっていました。

実際にfunctions.phpへ入れてみたところバッチリ動作しました!
ishitakaさん、ありがとうございます!!!
挿入するコードを簡単に説明すると、記事内で alt=”” という空の代替テキストが設定されている画像をデータベースから探し、メディアライブラリから設定した代替テキストの「_wp_attachment_image_alt」の文字列で置換するというものです。
空の alt=”” だけを対象にするので記事に設定済みの代替テキストは変更されず、メディアライブラリで代替テキストを設定していない場合は alt=”” のままという感じです。
既存の記事への代替テキスト設定が非常に楽にできました!感謝!!!










コメントフォーム